时间系列图表沿x轴显示时间。这是一个很常见的图表类型,用于显示随时间变化的值的变化。
大多数时间序列图显示固定的时间间隔(每年,每月,每周,每日)。在这种情况下,时间序列图基本上等同于一个简单的值类型图,就像上面描述的一个简单的值类型图。唯一的区别是,而不是显示类别沿轴线,图表将显示日期或时间。(如果时间间隔不定,然后图表将成为一个XY图,这一点将在下一节中描述。)我们将通过创建一些时间系列图表以演示如何使用。
步骤1)选择图表类型:
代码清除任何现有的序列,然后设置图表类型:
| C# |
拷贝代码
|
|---|---|
public Window1() { InitializeComponent(); // 清除当前图表 c1Chart.Reset(true); // 设置图表类型 c1Chart.ChartType = ChartType.Column; } |
|
步骤2)设置坐标轴:
我们将从获取两个坐标轴的引用开始,就像在之前的示例中那样。回想一下,条形图类型使用的是反转坐标轴(值显示在Y-轴上):
| C# |
拷贝代码
|
|---|---|
//获取坐标轴 Axis valueAxis = c1Chart.View.AxisY; Axis labelAxis = c1Chart.View.AxisX; if (c1Chart.ChartType == ChartType.Bar) { valueAxis = _c1Chart.View.AxisX; labelAxis = _c1Chart.View.AxisY; } |
|
下一步我们将指定标题至坐标轴。坐标轴标题是UIElement对象而不是简单的文本。我们将使用CreateTextBlock()方法建立坐标轴标题,就像我们之前做的那样。我们还将设置标注格式,最小值和主单位。唯一的区别是我们将用一个更大的间隔来标记值之间的刻度:
| C# |
拷贝代码
|
|---|---|
// 配置标签轴 labelAxis.Title = CreateTextBlock("Date", 14, FontWeights.Bold); labelAxis.AnnoFormat = "MMM-yy"; // 设置值坐标轴 valueAxis.Title = CreateTextBlock("Amount ($1000)", 14, FontWeights.Bold); valueAxis.AnnoFormat = "#,##0 "; valueAxis.MajorUnit = 1000; valueAxis.AutoMin = false; valueAxis.Min = 0; |
|
步骤3)添加一个或多个数据序列
这一次,我们将使用之前定义的第二个Data-Provider方法:
| C# |
拷贝代码
|
|---|---|
// 获取数据 var data = GetSalesPerMonthData(); |
|
接下来,我们要沿着标签轴显示日期。为此,我们将使用LINQ语句在我们的数据记录中检索不同的日期值。然后结果被转换为数组设置给该标签轴的ItemsSource属性。
| C# |
拷贝代码
|
|---|---|
c1Chart.ChartData.ItemNames = (from r in data select r.Date.ToString("MMM-yy")).Distinct().ToArray(); |
|
注意,我们使用了LINQ的Distinct运算符删除重复的日期值。这个操作时必须的,因为我们的数据对每一天的每一种产品包含一条记录。
现在我们可以创建将被添加到图表的实际的DataSeries对象。每一个系列将显示一个给定的产品的收入。这也可以通过Linq语句完成,该Linq语句相对于以往的将略微复杂,但是提供了一个很好的范例,展示了Linq语法的强大:
| C# |
拷贝代码
|
|---|---|
// 为每一种产品添加一个数据系列(收入) var products = (from p in data select p.Product).Distinct(); foreach (string product in products) { var ds = new DataSeries(); ds.Label = product; ds.ValuesSource = ( from r in data where r.Product == product select r.Revenue).ToArray(); c1Chart.ChartData.Children.Add(ds); } |
|
代码通过在数据源中构建一个产品列表开始。接下来它为每一个产品创建了一个DataSeries。数据系列的标签简单地显示产品的名称。实际的数据是通过过滤的记录,属于当前的产品并获取他们的Revenue属性。和之前一样,结果设置给数据系列的ValuesSource属性。
步骤4)调整图表的外观
再次,我们将通过设置主题和调色板属性来快速配置图表外观:
| C# |
拷贝代码
|
|---|---|
c1Chart.Theme = c1Chart.TryFindResource(
new ComponentResourceKey(typeof(C1.WPF.C1Chart.C1Chart),
"Office2007Black")) as ResourceDictionary;}
|
|
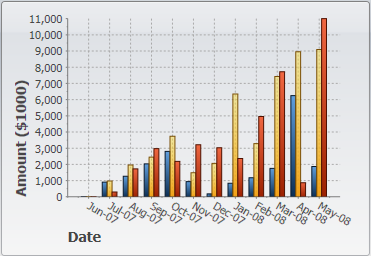
这是最终的结束代码,以生成我们的时间系列图表。其结果应该是类似于下面的图像:

 |
注意:AnnoAngle属性被设置为“30”,使图像中的Y轴上的标签有更多空间可以显示。 |